
Way back when, we didn’t have these fancy drag and drop systems. If you wanted to move something from one side of the screen to another you had to go into FrontPage, Dreamweaver, or whatever you were using to create your website, and create a place for it to exist on the screen. Then you had to cut the content (text, image, etc.,) from its location and paste it into the new location. Then you had to resize everything until it looked the way you wanted. Every change affected everything else.
There was no “just grab it with your mouse and drop it where you want it.” Even if you were using a website theme you still had to cut and paste the elements manually. Also, our cell phones had antennas. That was 10 years ago.
Web Design After Drag and Drop
Wow. Look how far we’ve come! We now the ability to build a page by dragging an object and dropping it where we want it. Done. No coding required.
Even in the world of WordPress we’ve gone from the ability to drag and drop widgets, to drag and drop pages, to drag and drop themes.
It used to be if you wanted your WordPress layout to look different you simply found, or developed, a new theme. If you liked the theme you had and you wanted to change something with your layout you had to dig into the code and program the changes you wanted. Your other option was to hire a developer to do it for you.
Today’s drag and drop systems are more sophisticated. We can now design and build a page, or even a complete them, with drag and drop systems that are intuitive and powerful.
The HTML 5 specification contains support for a drag and drop API. Features include drag and drop of text, HTML code, HTML elements, and files.
CMS’s like Weebly use drag and drop as part of how it handles your content. In fact, it’s so integrated into the system that you can’t create content without dragging and dropping the elements for that content onto the content area.
Drag and Drop and WordPress Integration
Drag and drop has worked behind the scenes in WordPress for a while, giving us the ability to drag and drop widgets in the widget areas. It started in 2008:
- WordPress 2.7, released December 11, 2008, allowed users to drag and drop dashboard widgets.
- WordPress 3.3, released December 12, 2011, added a drag and drop uploader so media could be dragged to the upload screen.
- WordPress 3.9, released April 16, 2014 added the ability to drag and drop media directly onto the post editor. We can now upload media by dragging it onto the screen.
Drag and Drop to Build Your WordPress Page
Third party developers have added much more to WordPress through drag and drop systems for both back end and front end use. These systems, either as plugins or as themes, have given users a lot more design and development power over their WordPress websites. Here is a quick look at some of these systems.
Plugins
There are two types of plugins that use drag and drop of WordPress: those that build pages within you theme, and those that build complete themes.
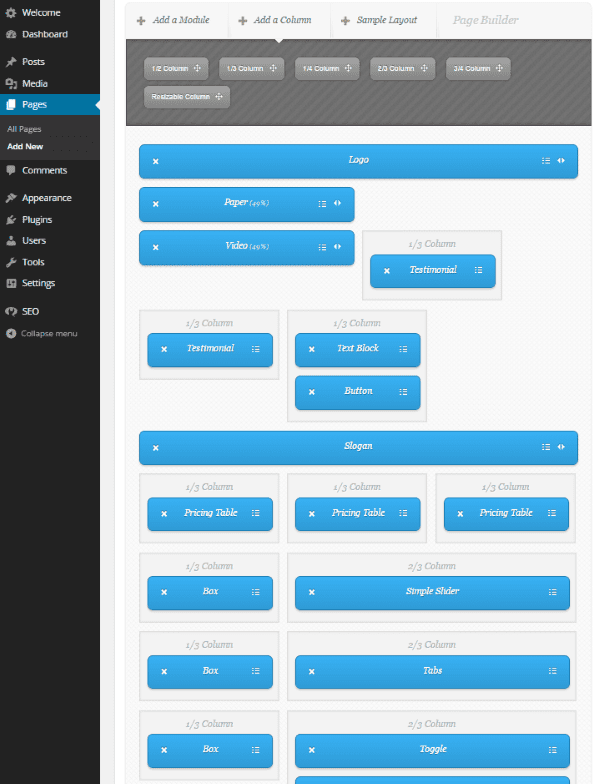
Canvas
You can drop modules with or without columns. Without columns, modules will take the full width of the page. With columns, you control the size of the modules. First you add columns to your canvas. You can choose from various widths that include a 1/2, 1/3, 1/4, 2/3, 3/4, and resizable widths. The columns will be the placeholders and determine the design of your page. You can lay down a page design extremely fast. If you want something in a different location, you just drag it and drop it where you want it. Easy.

Next you add modules onto the columns. You can add a logo, paper, video, testimonial, slogan, image slider, button, horizontal bar, list, toggle, tabs, simple slider, pricing table, box, text block, widget area, or image. You simply drag them to your columns. You can rearrange them any way you want. Each element has a list of features and an editor where you can add content.
Next you add your content to each item individually. This is a great way to quickly create advanced layouts without having to do any programming. You can nest elements and drag them anywhere to create a professional quality design within minutes.
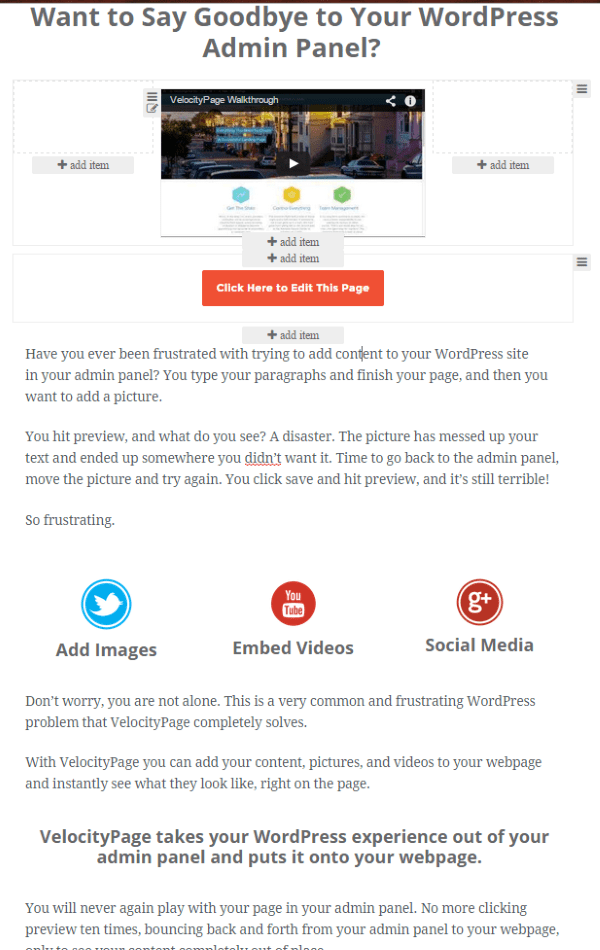
VelocityPage

This plugin works with most WordPress themes and lets you develop pages on the front end. Their claim to fame is that you don’t have to use the admin panel for content creation. You still need your admin panel, but you can do a lot with the front end WYSIWYG editor to layout your pages any way you wish. It is both fast and easy. It includes some good layout tools to create columns and rows, and you can insert and edit content just by clicking on the element you want to edit. You can create the layout for the page and add content, including sign up forms, images, video, and social media, all from the front end. It is intuitive to use and the themes look great.
This is a premium plugin with three different pricing options: Basic is $97 for use on 1 site and includes basic page templates, Plus is $167 for use on up to 3 sites and includes exclusive premium page templates, and Professional is $247 for unlimited sites and includes the premium page templates.
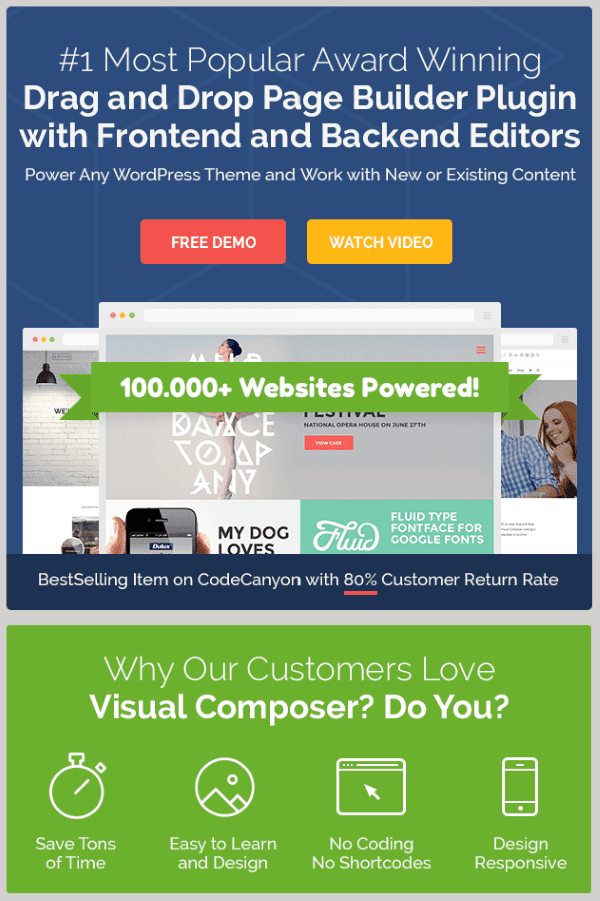
Visual Composer

This plugin comes with both front end and back end editors. It works with any theme and will work with your existing content. You have access to 45 content elements to design your pages. You can easily add text, images, buttons, rows, separators, tabs, grids, an image carousel, image gallery, single image, slider, call to action, message box, social media buttons, pie chart, and a lot more. The back end lets you build pages with drag and drop from the admin panel. It supports multisites. All layouts are responsive.
This is a premium plugin with several license options. The Regular license is $28 and is for use by a single client and a single product that users are not charged for. The Extended license is $140 and is for use by a single client and a single product that end users are charged for.
The platform itself can be expanded even further with premium add-ons from third party developers. Add-ons include templates, shortcodes, grids, tables, WooCommerce, widgets, CSS, icons, social sharing, isometric tiles, pricing tables, logos, and much more. Prices for add-ons average around $15.
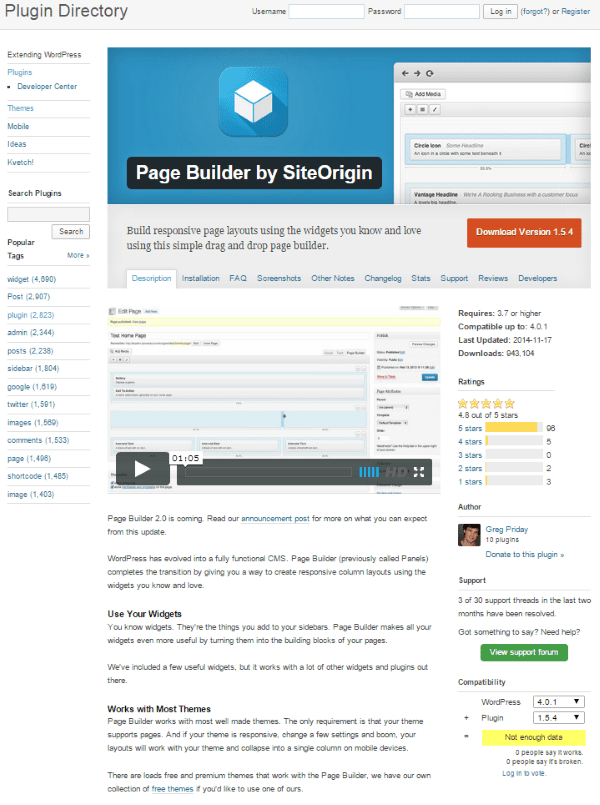
Page Builder

Page Builder is an extremely popular free plugin from SiteOrigin. It works on the back end to create responsive columns for your widgets, allowing you to use widgets as the building blocks of your pages. Page elements include buttons, call to action, list, price box, animated image, and testimonial. It includes a gallery widget so you can insert images, a regular image widget, a video widget, and a post loop to display a list of posts (as long as your theme will support it). They also have a collection of free themes you can use. Not bad for a free plugin.
Themes
Plugins are not your only option for designing custom pages with drag and drop. Today, increasingly more themes have this function built in. Here is a quick look at just a few themes with drag and drop elements. Some have drag and drop built in to the functionality so you can rearrange a few elements in the order you want, while others allow you to completely build your layout by dragging and dropping modules anywhere you want.
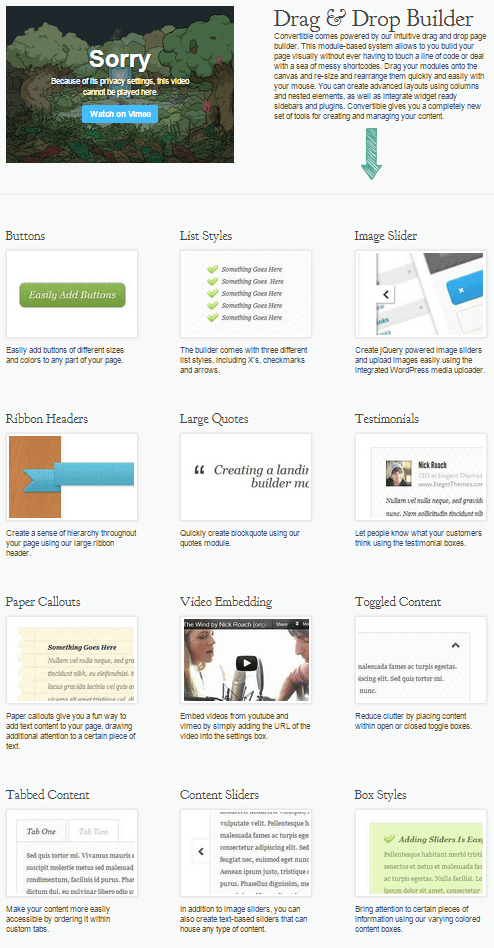
Convertible

Elegant Themes’ Convertible lets you build your pages with drag and drop using the included builder. You can drop modules onto the canvas and resize and rearrange them any way you want. You can create advanced layouts using columns and nested elements without have to use shortcodes. Modules include buttons, image sliders, lists, ribbons headers, quotes, testimonials, paper callouts, content sliders, box styles, video embedding, toggle content, tabbed content, lightboxes for images, logo, tables, and more.
Landing Page Builder
The drag and drop system works exactly the same as the Drag and Drop Page Builder plugin. You add columns and place modules in the columns. You can drag and drop the modules and columns to create any layout you wish. When you’re done you get a layout that looks professional without having to use a single line of code.
Convertible is part of the $69 package that includes 87 themes, perpetual theme updates, and premium technical support.
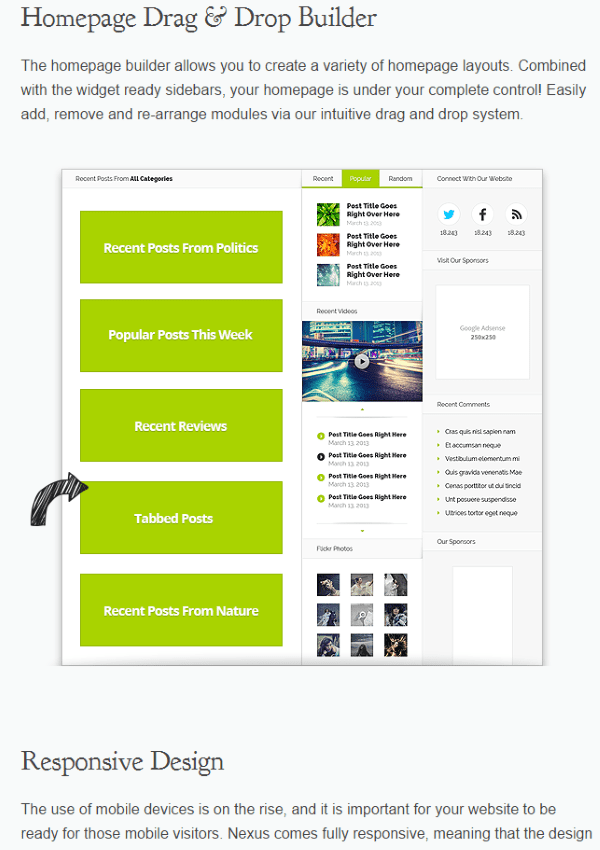
Nexus

Another theme from Elegant Themes that features drag and drop is Nexus. You can build your homepage by dragging and dropping elements on the grid. You can add, remove, and re-arrange modules in any order you want.
Homepage Builder
The modules appear in the Nexus Homepage Builder tab. Modules include Recent Posts, Popular Posts, Recent Reviews, and Recent Posts From Several Categories. Simply drag and drop them in any order you wish. You can delete them too. There are also 5 Layout Builder widget areas that you can drop widgets into.
Nexus is part of the $69 package that includes 87 themes, perpetual theme updates, and premium technical support.
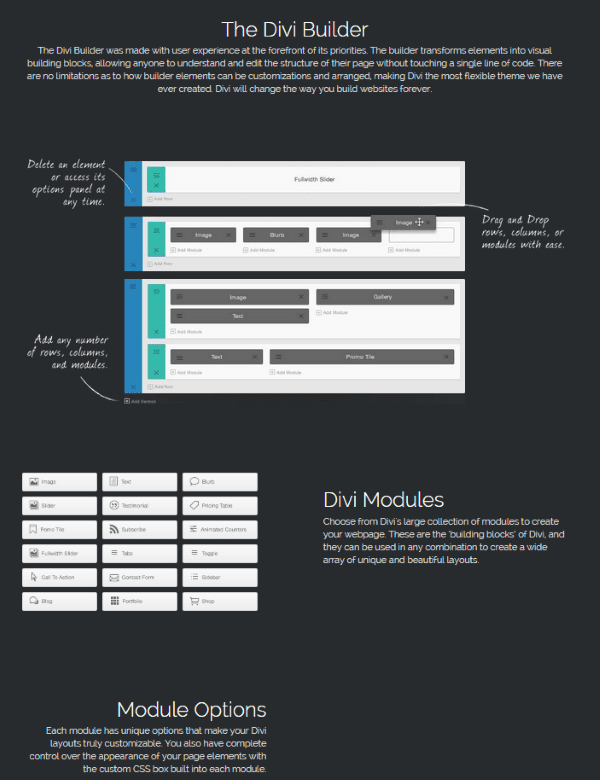
Divi

Elegant Themes’ ultimate drag and drop theme is Divi. At its core, Divi is a page builder. You can choose not to build your own custom layout with Divi and instead use one of the built in templates. You can keep the template as is, or customize it to your heart’s content.
Divi gives you the tools to design your pages from the back end entirely by drag and drop. You can drag and drop rows, column, and modules anywhere on the screen you want. You simply drag the rows and columns where you want and then drop modules onto them. Rows and columns are used to design the layout, and modules are used to add your content. You can use the modules with or without the columns, but just like the plugin, columns allow you to control their size.
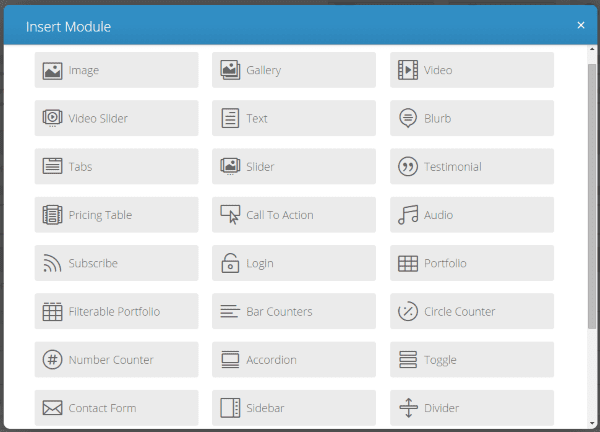
Modules are the building blocks that build pages in Divi, and there are many of them. They include header, menu, slider, portfolio, map, blog, login, text, pricing table, call to action, bar counters, sidebar, contact form, toggle, divider, shop, countdown timer, accordion, testimonial, video, blurb, tabs, gallery, and a lot more.
Let’s take a look at how it works.
Creating a Custom Page in Divi
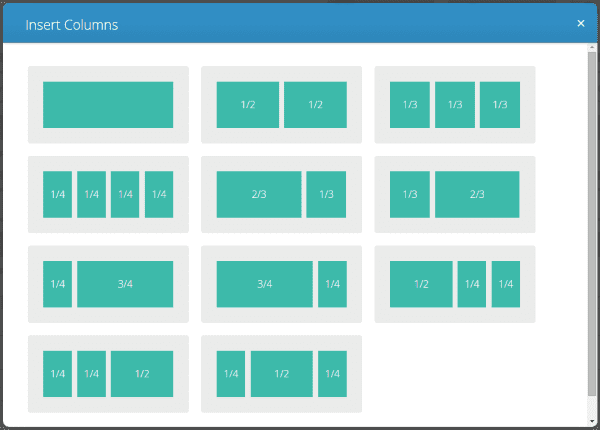
Creating custom pages is simple. On your page, select Use Page Builder. You can then start inserting columns or choose from templates.

Next, click on Insert Modules and pick what you want.

Now you can drag the modules anywhere you want.

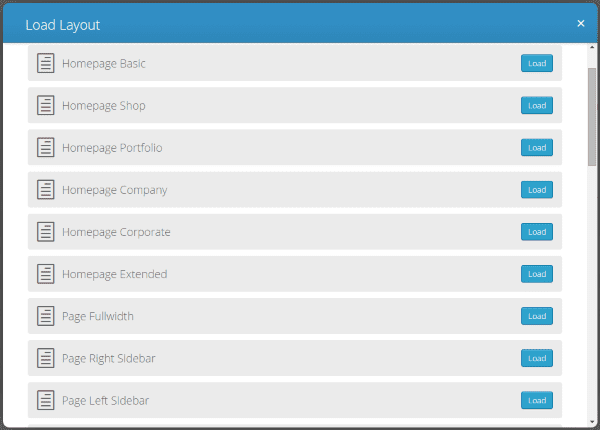
You can also choose from one of 32 predefined layouts and then start inserting modules. You can drag and drop every element and module to make the page anything you want it to be. You can save your layout as a template so you can use it again. Using Divi is easy and intuitive. It doesn’t take much time at all to get the hang of laying out your pages and making changes.
Divi is currently Elegant Themes’ most powerful and advanced theme. It’s part of the $69 package we offer as well.
Ultimatum

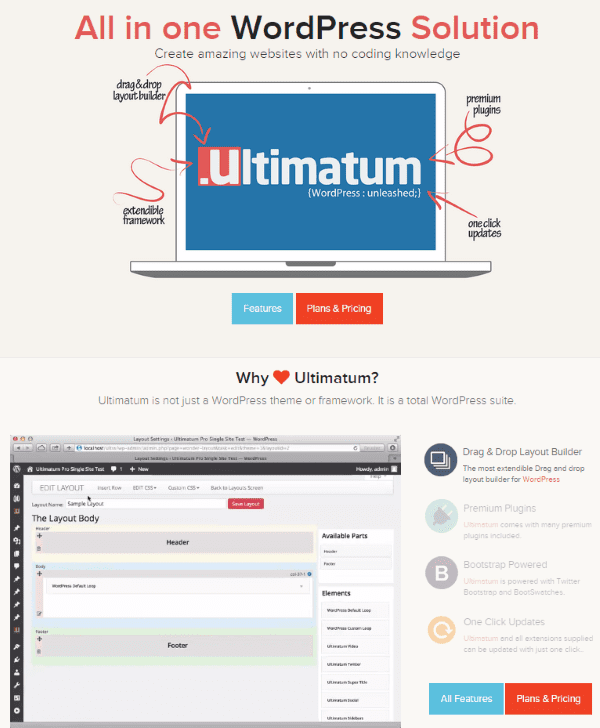
Ultimatum does its magic in the back end, allowing you to drag and drop elements to create your page. You build the page layout with rows and columns and then drop WordPress widgets in those areas. It will let you use any widget in any location. The list of features is extensive. It lets you do extensive CSS editing by making selections on forms.
Just choose font styles, colors, sizes, and so forth from drop-down lists and you can see the results of your selections on the screen immediately. You can set up built in layouts by using shortcodes and it comes with many custom widgets that include sidebars, menus, breadcrumbs, search, custom loop, comments, tags, forms, sliders, custom content, and lots more. You can also import and export your designs. It’s compatible with WooCommerce, BuddyPress, and bbPress, too. Oh, and it is responsive as well.
There are two lifetime licenses. The Starter license is $65 and can be used on unlimited domains. It includes support for a single domain, access to the members section, and 10 premium plugins. The Professional license gives you much more bang for the buck. It’s $125 and includes all the features of the Starter license, plus support for unlimited domains, theme/template exporter, loop builder, BuddyPress, bbPress, WooCommerce, and a mobile Web app builder.
Wrapping Up
The world of Web development and design is easier and more intuitive thanks to drag and drop systems. These systems greatly simplify web development and put it in the hands of the masses. At the same time, they create more intuitive design systems for developers, saving them time, simplifying design, and improving the bottom line.
Drag and drop has come a long way since it was first integrated into the WordPress widget layout structure. It has gone from rearranging a few modules to designing complete layouts. It is becoming more popular and is sure to improve the way we build websites.
Drag and drop is here to stay and this is only the beginning. We’ve already seen WordPress add drag and drop for widgets in the sidebar. In the next few years we might see even more elements become native to the WordPress UI. But we don’t really have to wait until then, because today we have several plugins and themes that give us the simplicity of drag and drop design.






